
| 25〜27 | スタイルシート | ▼もくじ |
| ※これから紹介するのは、スタイルシートというもので、タグにはできない事も可能にします。ただし、タグとは少し使い方が異なります。 |
| 25 | スクロールバーの色を変える | STYLE="scrollbar-base-color:#99CC33" |
| <HTML> <HEAD> <TITLE>私のホームページ</TITLE> </HEAD> <BODY STYLE="scrollbar-base-color:#99CC33"> 【ここが文字やタグを入れる場所になります】 </BODY> </HTML> |
| ※これらは、スタイルシートの少し高度な使い方で、 <HEAD> から </HEAD> までにスタイルシートを入れる方法です。使い方が普通のタグとは異なります。 |
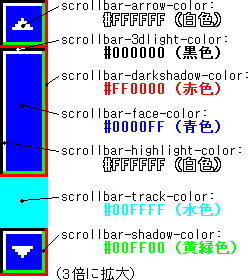
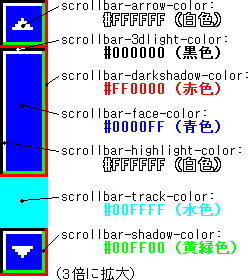
| 26 | スクロールバーの色を細かく変える | <STYLE TYPE="text/css"><!-- BODY{scrollbar-face-color:本体の色; scrollbar-track-color:背景の色; scrollbar-arrow-color:三角矢の色; scrollbar-3dlight-color:外側明るい色; scrollbar-darkshadow-color:外側暗い色; scrollbar-highlight-color:内側明るい色; scrollbar-shadow-color:内側暗い色} --></STYLE> |
| <HTML> <HEAD> <TITLE>私のホームページ</TITLE> <STYLE TYPE="text/css"><!-- BODY{scrollbar-face-color:#0000FF; scrollbar-track-color:#00FFFF; scrollbar-arrow-color:#FFFFFF; scrollbar-3dlight-color:#000000; scrollbar-darkshadow-color:#FF0000; scrollbar-highlight-color:#FFFFFF; scrollbar-shadow-color:#00FF00} --></STYLE> </HEAD> <BODY> (ここが文字やタグを入れる場所(本文)になります) </BODY> </HTML> |
| 【こういう感じになります】 | ※拡大イメージ |
| 27 | リンクに触れた時の色を変える | <STYLE TYPE="text/css"><!-- A:hover{color:Green} --></STYLE> |
| 【 使用例 】 | 【 こうなる 】リンクされてる文字にカーソルを置いてみてください。※リンク先は設定されていないので、クリックしても意味がありません。 | |
| <HTML> <HEAD> <TITLE>私のホームページ</TITLE> <STYLE TYPE="text/css"><!-- A:hover{color:Green} --></STYLE> </HEAD> <BODY> ようこそ。My ホームページへ!<BR> <A HREF="≪アドレス≫">リンク</A> </BODY> </HTML> |
|
| 文字の大きさ、着色、意外と困る改行について | 1.改行と修飾 |
| 画像の挿入、更にその後は | 2.イメージ |
| リンクを作らないとどこにも行けないよ〜。 | 3.リンク |
| 隅々まで色や背景を変えたりする | 4.全体に反映 |
| 文字を動かしてみよう | 5.流れる文字 |
| 音楽を聞かせてあげよう | 6.BGM |
| WEB用ページ(HTML)の作成方法、色コード | 8.HP作成・色 |
| 入力してみたが、なにかおかしい | 9.Q&A |